Work
Description:
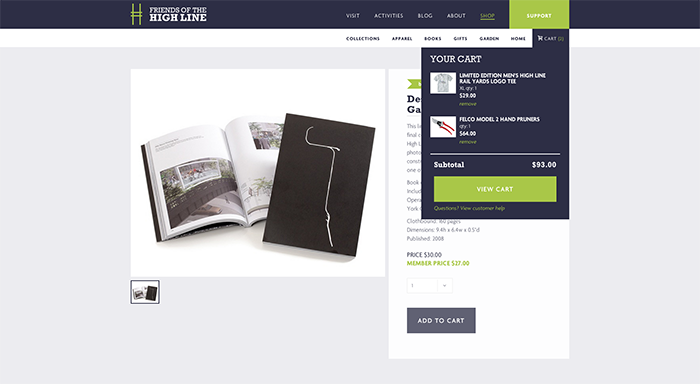
A redesign of The High Line's site required our agency to deliver its first eCommerce platform and a complex membership management system. A front end engineer and I took on the technical challenge and ended up building a fast, reliable, well tested website.
Implemented:
Rails Project Generator
Launched: June 2014

Description:
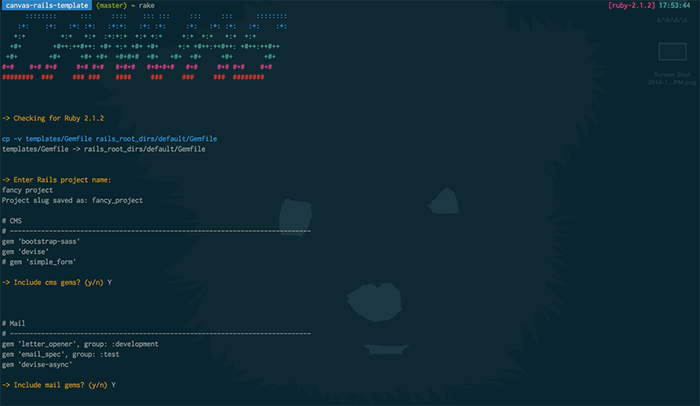
A sideproject of mine used by 3 major Canvas projects, the Rails Project Generator sets up a rails project just the way our team likes it. Optional gem packs/installers allow for fine tuned customization. Want to start off with a Devise-driven CMS with a mailer? No problem. Want a bare bones project with our page-specific JavaScript techniques included? Easy.
Description:
Nude Skincare required a highly performant site with an extremely fine-tuned content management system. To address this, the application we built has a CMS that touches on every aspect of the site. Using an inline WYSIWYG editor allows for custom blog content. Tagging, publishing, and search are all components that help keep the site's content well organized.
Implemented:
Description:
The Smithsonian Channel commissioned us to create an iOS quiz app for use in an event they were holding in Times Square. This project consists of a main Rails app that acts as a scoreboard, a small app which acts as a remote control, and a player app which 4 players use to select their answers. The system involves 4 iPads, 1 iPad mini, and a Mac Mini connected to a large screen, synced together via websockets. There were significant challenges getting all of the devices to provide a consistent user experience by gracefully dealing with network latency issues that cropped up. You can see people playing the game on the Canvas Flickr account
Implemented:
Description:
TweetBoard is a project initiated to help boost the participation of co-workers in our agency's twitter account. Gain points by having your company tweets favorited or retweeted. A prominant leaderboard bestows bragging rights.
Implemented:
Description:
This is an API-backed Ember app ported to iOS and Android via Cordova. Template data bindings allow the user to be instantaneously informed of recent service changes or delays.
Implemented:
Description:
The Million Second Quiz started on September 9 and ran for just over 11 days, bombarding the site we built with millions of viewers every evening. My responsibility was to create data visualizations that show people's real-time interactions with the site and related social media.